前言
前面我们在学习 Vue 的时候都是将 Vue 的代码直接写在 html 文件的 script 中,但实际工作中,我们会使用工具(比如 vue-cli)创建完整的项目结构,同时将 vue 项目托管于 nodeJS 等 JS 运行时,实现前端服务的生产化部署。
NodeJS&NPM
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
环境准备
安装 NodeJS
从 NodeJS 的官网nodejs.org上下载 NodeJS 安装包,然后下一步,下一步安装即可。安装完后,在终端中执行node -v验证 NodeJS 是否安装成功。如下为安装成功的效果。

安装 cnpm
由于在国内访问 npm 的官方源速度很慢,所以我们要下载内源 npm 客户端 cnpm。
npm install -g cnpm --registry=https://registry.npm.taobao.org
或者
npm install -g cnpm --registry=http://r.cnpmjs.org/
安装 vue-cli
vue-cli 是 vueJS 的脚手架,我们可以用它来创建 Vue 项目,他帮我们配置好了 webpack,节省了你配置 webpack 的繁琐。
# 全局安装vue-cli
cnpm install vue-cli -g
验证 vue-cli 安装成功与否
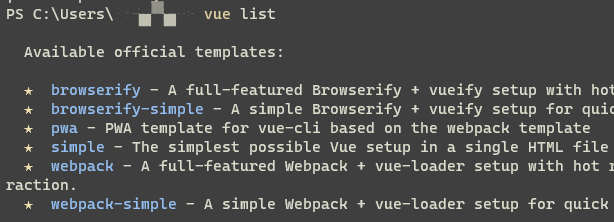
vue list

当安装了
vue-cli后在创建项目的时候,发生一直卡在downlaod template的时候,我们重新卸载安装webpack即可。
cnpm uninstall webpack -g
cnpm install webpack -g
创建项目
命令
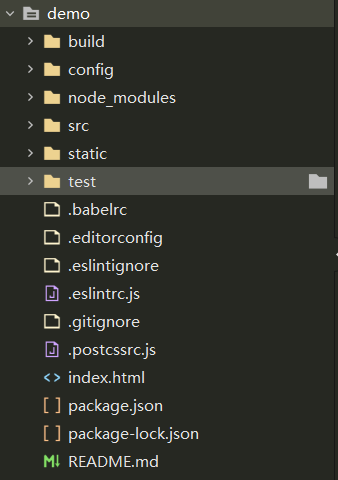
vue init webpack demo
项目创建过程中需要你进行一些配置确认,然后静静等待项目创建完成即可。

项目启动&测试
启动
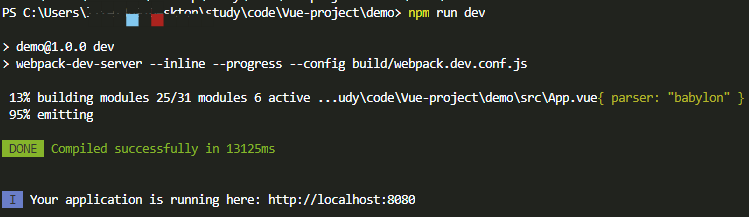
我们选择HbuilderX打开项目(你可以使用任何你喜欢的编辑器),切换到demo项目根目录,使用npm run dev启动项目。

测试
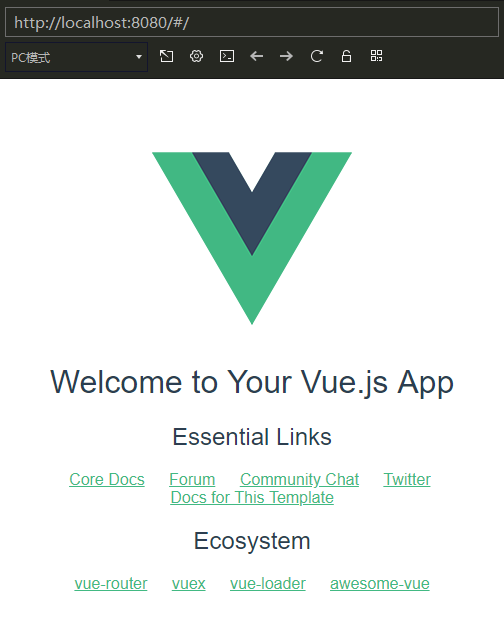
我们使用本地浏览器访问 http://localhost:8080 查看效果。

今天,我们就先到这里,下节我们将在此项目结构基础上,将对接
FastApi后端演示前后端分离。






评论区