1、前言
我们已经介绍了很多的文档软件和博客构件工具以及很多的小工具。
今天我们继续介绍一款文档软件,它堪称程序员文档利器。是Docute的大哥。也是专注纯净的文档构建。对于SEO并不擅长,但是它简单高效的特点斩获了大批的用户,我也是其忠实的拥护者。
2、快速开始
2.1、项目初始化
和Docute一样,我们可以使用npm安装Docsify的包来进行离线渲染,也可以直接使用在线CDN资源进行在线渲染。
这里我们选择使用在线CDN资源在运行时进行渲染。
实际上,Docsify和Docute都是在浏览器端进行渲染的,以上说的离线和在线只是说浏览器获取Docsify代码的源头不一样。如果下载到本地,则浏览器从本地加载;如果使用CDN,则浏览器通过网络在线加载。
2.1.1、创建index.html
首先创建项目文件夹docsify-demo(这里就是项目根路径),然后进入项目文件夹创建一个名为index.html的文件并输入以下内容:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<link rel="stylesheet" href="//unpkg.com/docsify@4.12.2/themes/vue.css">
</head>
<body>
<div id="app">拼命加载中...</div>
<script>
window.$docsify = {
// 这里是Docsify的配置
}
</script>
<script src="//unpkg.com/docsify@4.12.2/lib/docsify.min.js"></script>
</body>
</html>
2.1.2、创建README
在完成index.html的创建后,继续在项目根路径创建一个README.md的文件并输入以下内容:
## 首页
欢迎来到Docsify的世界。
> 这是引用
---
1. 有序1
2. 有序2
2.2、预览
初始化完项目之后,我们就可以使用Nginx或者Caddy等web服务器将项目根路径托管起来,然后在浏览器进行项目效果预览:

如上,vue风格的文档Demo就展现出来了。
2.3、高级配置
2.3.1、侧边导航栏
配置左侧的导航栏,我们需要打开侧边栏开关:
<script>
window.$docsify = {
loadSidebar: true,
alias: {
'/.*/_sidebar.md': '/_sidebar.md'
}
}
</script>
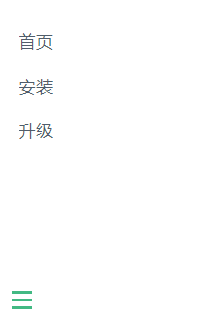
还需要维护一份_siderbar.md的配置文件:
一个页面的 title 标签是由侧边栏中选中条目的名称所生成的。为了更好的 SEO ,你可以在文件名后面指定页面标题。
<!-- docs/_sidebar.md -->
* [首页](/)
* [安装](/docs/安装.md "这是用于SEO的标题")
* [升级](/docs/升级.md)
1、我们的文档需要放置到项目根路径下的docs文件夹中。
2、需要在docs文件夹中创建一个名为
.nojekyll的空文件以防止Github忽略下划线开头的文件。3、docs文件夹中的每个目录下的
README.md都将作为那个文件夹的默认页面。
当前的项目结构:
│ index.html
│ README.md
│ _sidebar.md
│
└─docs
.nojekyll
升级.md
安装.md

对于侧边栏的层级我们可以自己进行定义,就像这样:
<!-- docs/_sidebar.md -->
* [首页](/)
* [安装](/docs/安装.md "这是用于SEO的标题")
* [安装1](/docs/1.md)
* [安装2](/docs/2.md)
* [安装3](/docs/3.md)
* [安装a](/docs/a.md)
* [安装b](/docs/b.md)
* [升级](/docs/升级.md)
当我们想要展示markdown文档中的目录时,我们可以配置subMaxLevel来控制:
<script>
window.$docsify = {
loadSidebar: true,
subMaxLevel: 2 // 最大展示到2级标题
}
</script>
2.3.2、顶部导航栏-HTML方式
这种方式我们直接在index.html中直接定义即可。
<!-- index.html -->
<body>
<nav>
<a href="#/">首页</a>
<a href="https://www.u1s1.vip" target="_blank">关于我</a>
</nav>
<div id="app"></div>
</body>
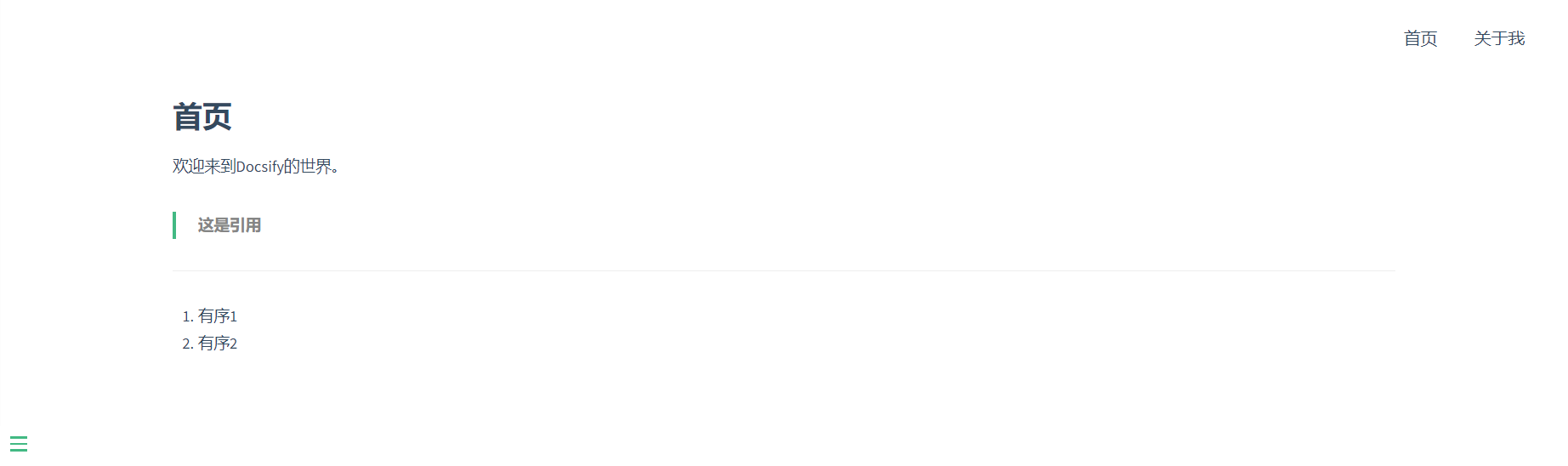
查看效果:

2.3.2、顶部导航栏-配置文件方式
和左侧导航栏一样,顶部导航栏也需要打开配置:
<script>
window.$docsify = {
loadNavbar: true
}
</script>
创建顶部导航栏文件_navbar.md才可以。
<!-- _navbar.md -->
* [首页](/)
* [关于我](https://www.u1s1.vip)
如上,即可完成对顶部导航栏的基础配置。
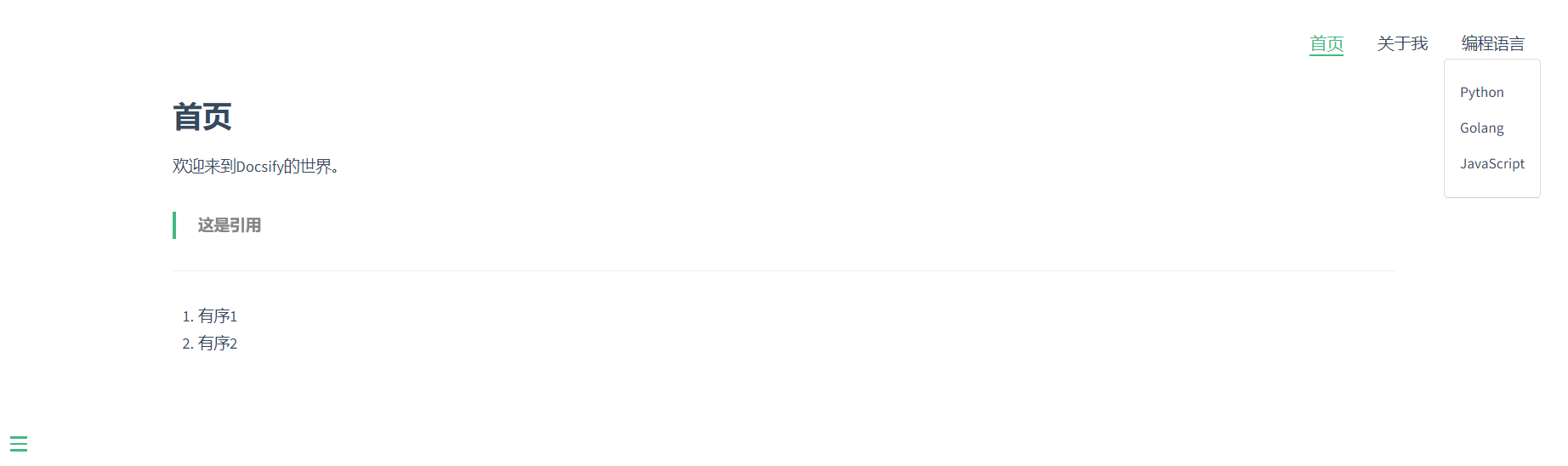
当然我们还能将顶部导航栏做成下拉菜单的形式:
<!-- _navbar.md -->
* [首页](/)
* [关于我](https://www.u1s1.vip)
* 编程语言
* [Python](https://www.u1s1.vip)
* [Golang](https://www.u1s1.vip)
* [JavaScript](https://www.u1s1.vip)

如上,既是下拉菜单的效果。你还可以发挥想象将其做成嵌套的菜单。
2.3.4、封面
默认的Docsify是不打开封面的,即打开链接直接到项目首页,我们也可以通过配置打开封面。
<script>
window.$docsify = {
coverpage: true
}
</script>
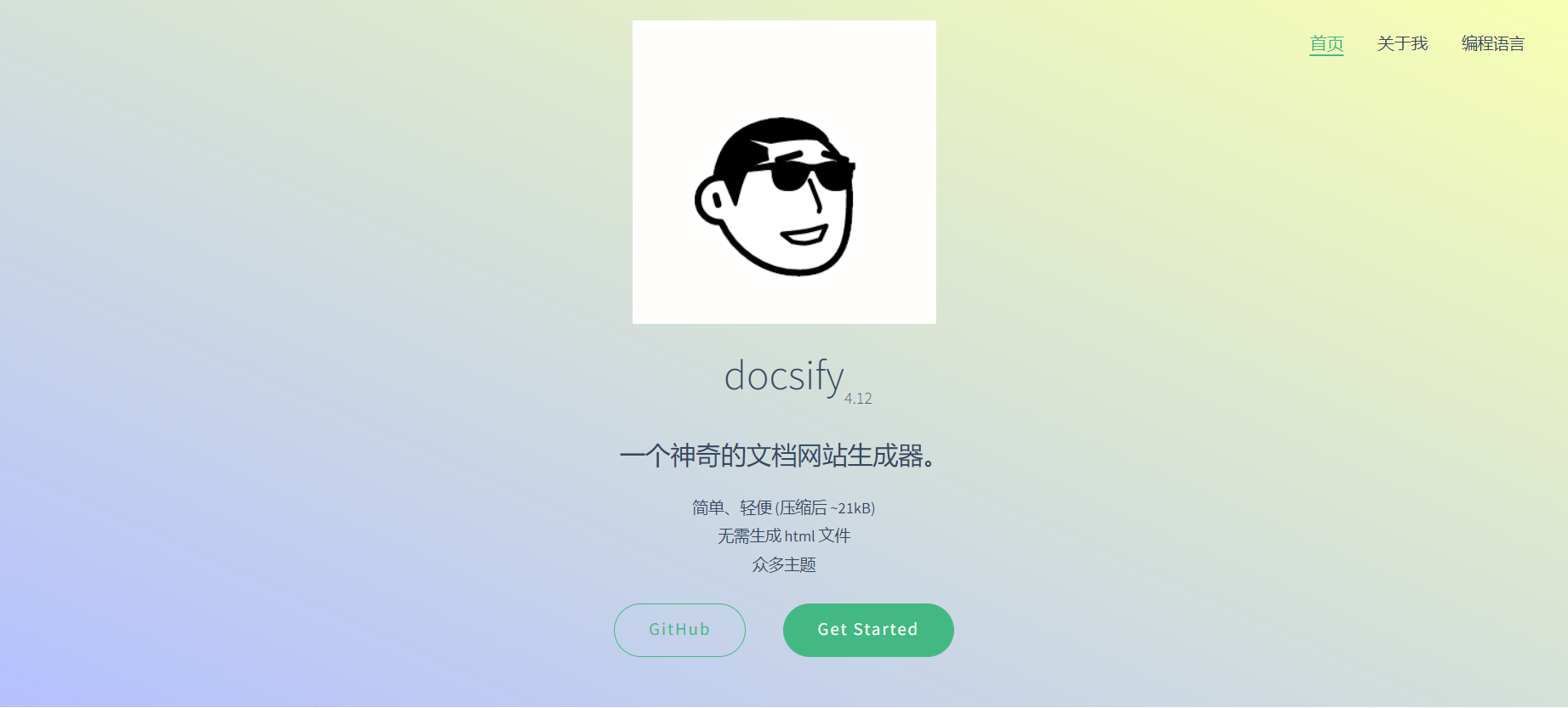
Docsify自带了一个渐变色的封面,没有文字,我们可以通过创建_coverpage.md文件实现对封面的自定义。
<!-- _coverpage.md -->

# docsify <small>4.12</small>
> 一个神奇的文档网站生成器。
- 简单、轻便 (压缩后 ~21kB)
- 无需生成 html 文件
- 众多主题
[GitHub](https://github.com/docsifyjs/docsify/)
[Get Started](#docsify)

2.3.5、搜索
Docsify支持多种搜索方式,为了简单,我们直接使用auto模式。
search: 'auto',
一定记得在index.html中引入搜索插件CDN资源
<script src="//unpkg.com/docsify/lib/plugins/search.min.js"></script>

Docsify厉害的是对中文的搜索支持非常好。
关于搜索的更多配置可以查看Docsify官方文档。
2.3.6、自动复制插件
直接在index.html中添加如下代码即可。
<script src="//unpkg.com/docsify-copy-code/dist/docsify-copy-code.min.js"></script>
2.3.7、分页导航插件
就是文章底部的上一篇,下一篇导航按钮。
<script src="//cdn.jsdelivr.net/npm/docsify-pagination/dist/docsify-pagination.min.js"></script>
2.3.8、字数统计插件
首先添加JS:
<script src="//unpkg.com/docsify-count/dist/countable.js"></script>
然后添加配置:
window.$docsify = {
count:{
countable:true,
fontsize:'0.9em',
color:'rgb(90,90,90)',
language:'chinese'
}
}
3、最后
以上仅展示了Docsify的部分功能,但是开发一个简单的文档足够了。甚至于你使用其进行博客的开发都是没有问题的。更多功能等待你的探索。






评论区