项目创建
我们启动vue ui并创建自定义项目。
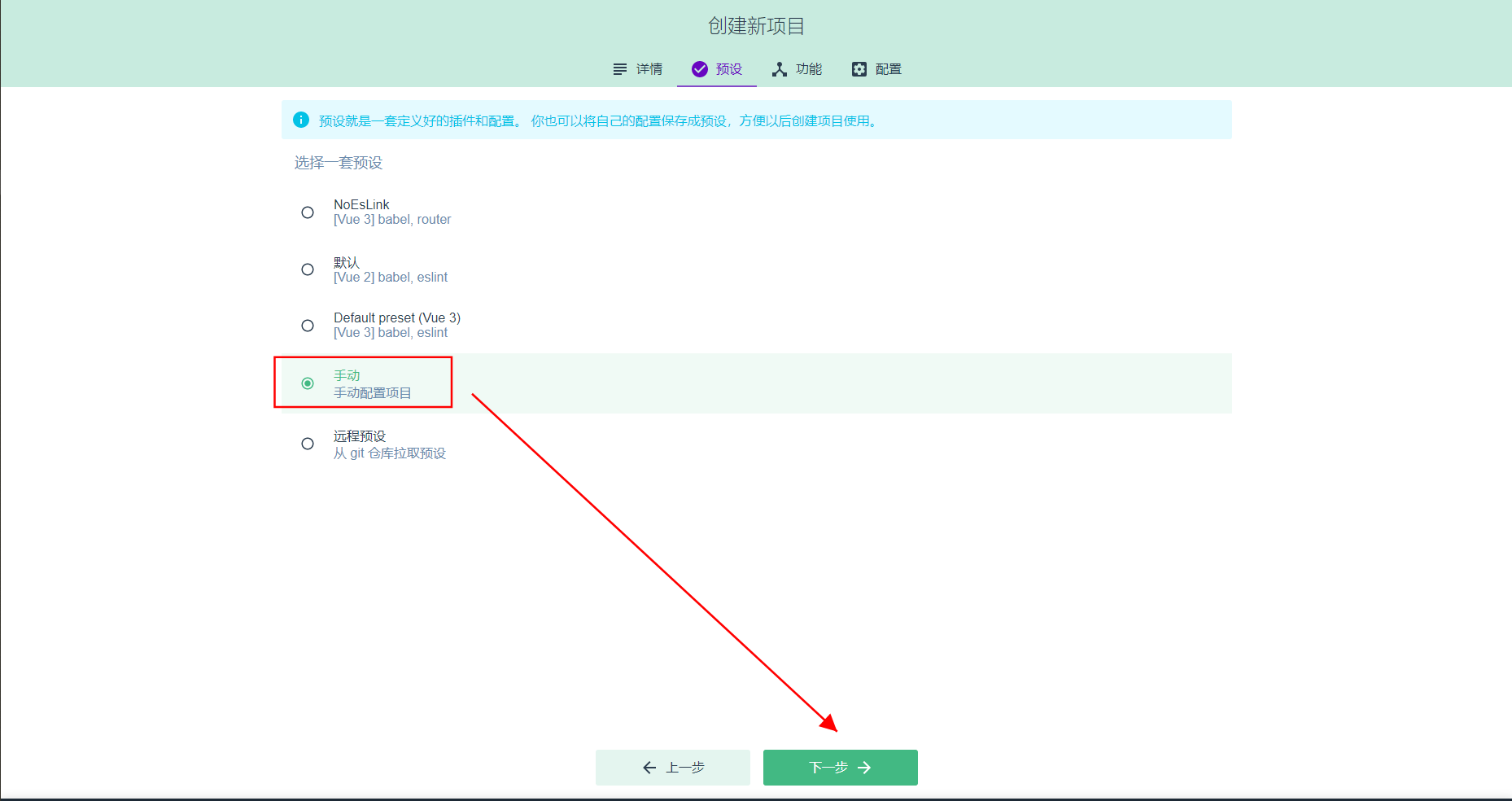
点击创建项目,输入项目名称,选择包管理器为npm,点击下一步

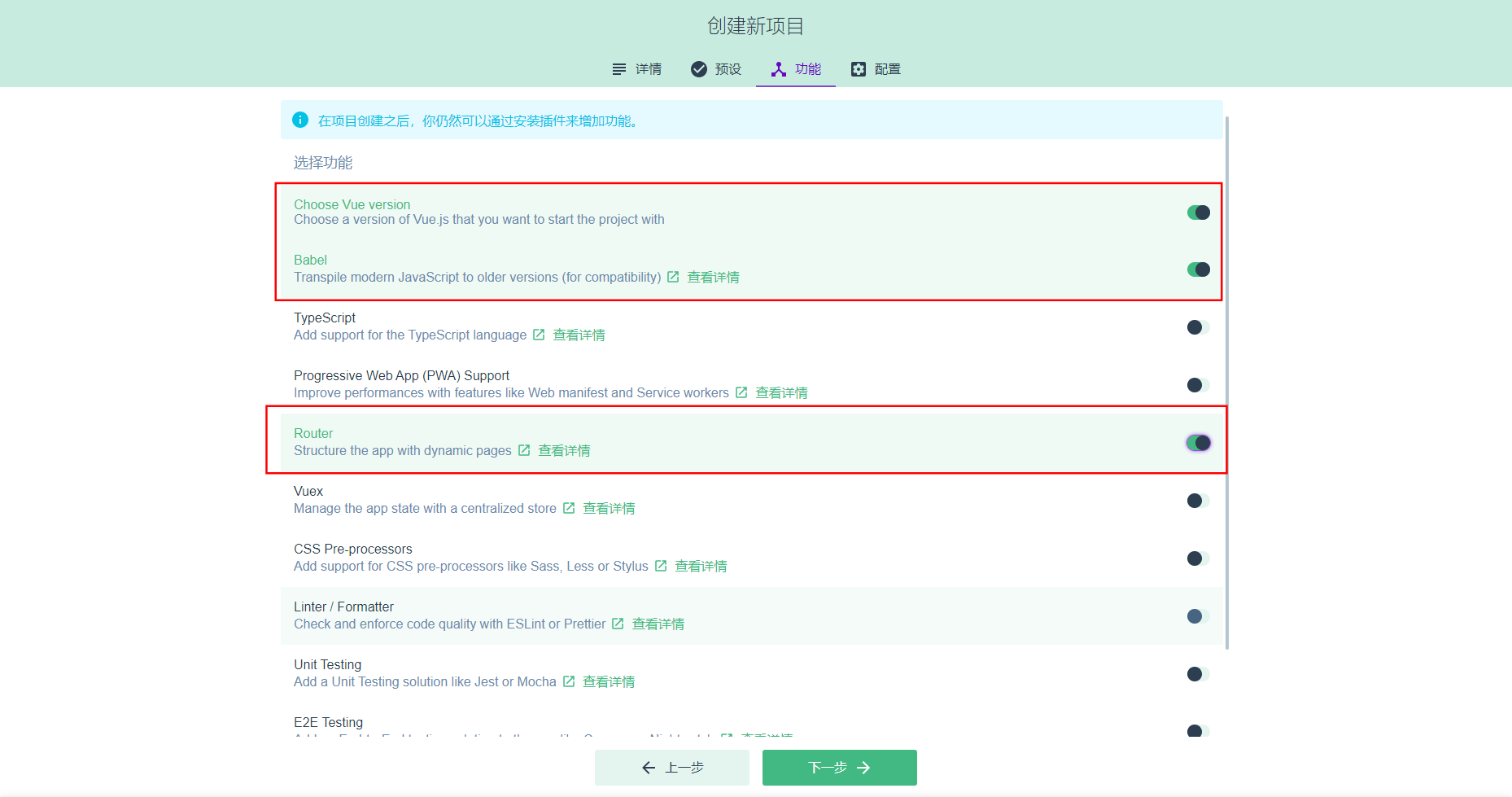
勾选这几个我们需要的插件,点击下一步

我们去掉了
EsLint插件的选项,避免一些额外的错误提示。
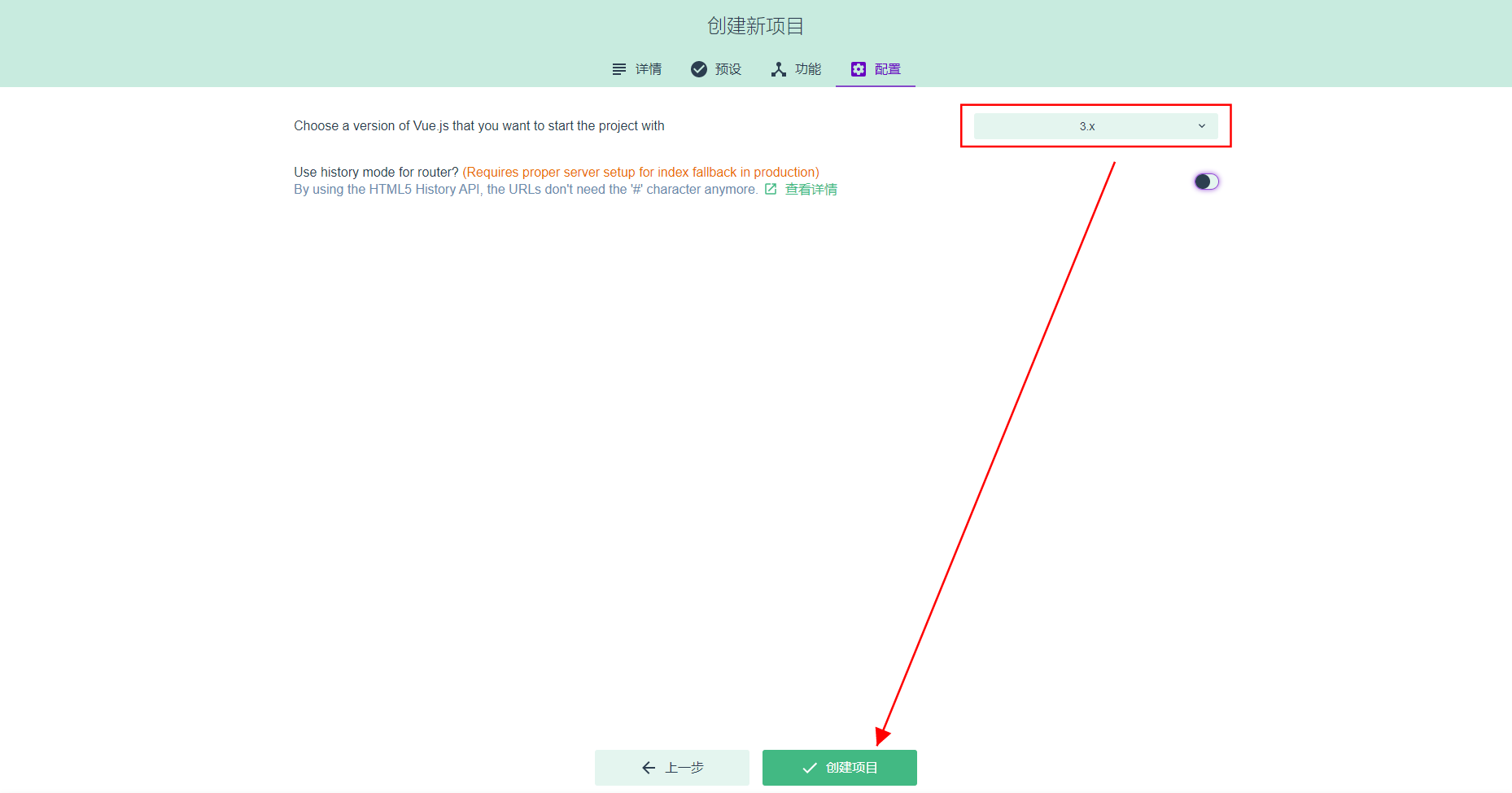
选择vue版本为3.x,点击创建项目

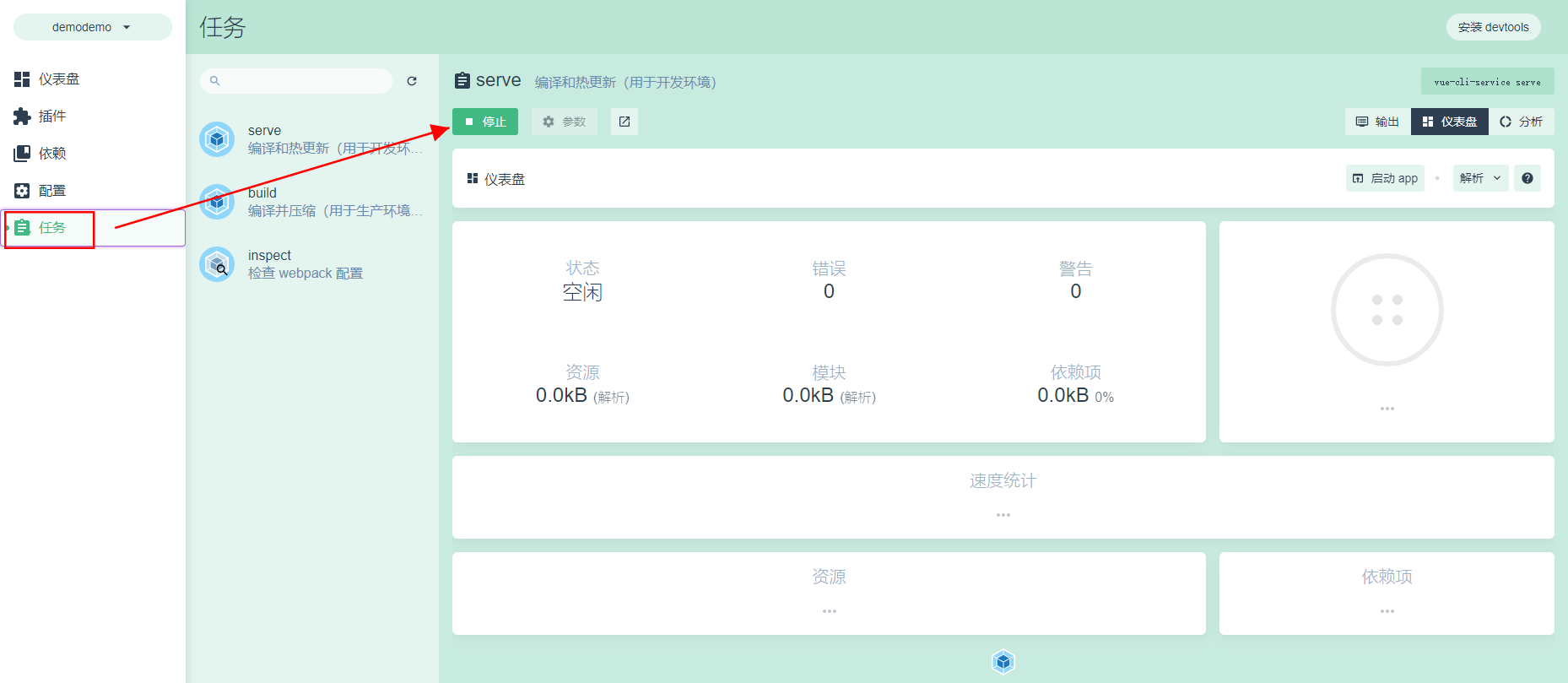
项目创建完成后自动进入我们创建的demodemo项目中,我们点击依赖,点击右上角安装依赖,分别搜索axios、element-plus并安装。安装后让如图所示

然后我们点击任务,启动serve

然后我们访问:localhost:8080 就可以看到router模式的首页

后端接口准备
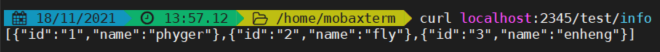
我们使用FastApi开发了一个后端接口:localhost:2345/test/info

前端代码开发
main.js配置
最基础的,最重要的配置,在这里我们创建vue实例,同时对全局进行配置。
我们这个项目需要在main.js中导入我们需要的axios,element-plus模块,以供在视图(组件)中使用,同时配置axios和启用它。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
// 导入插件
import 'element-plus/dist/index.css'
import ElementPlus from 'element-plus'
// 导入axios,设置默认baseURL
import axios from 'axios'
axios.defaults.baseURL='http://localhost:2345'
// 创建vue实例app
const app = createApp(App)
// 启动我们需要的插件
app.use(router)
app.use(ElementPlus)
// 配置vue启用axios
app.config.globalProperties.$axios = axios
// 挂载app
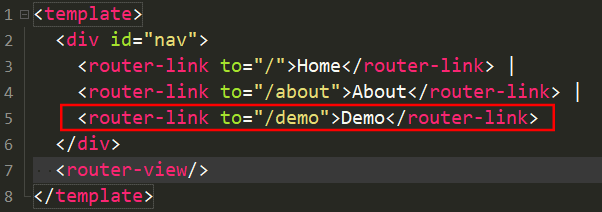
app.mount('#app')App.vue添加新的router-link

这样一来首页就多了一个链接,供我们跳转。
准备视图(组件)
当点击首页的Demo链接,通过路由就会将我们写好的视图页面加载到首页router-view中。
<template>
<h1>这里是Demo!</h1>
<el-row>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button @click='showinfo'>更新infos</el-button>
</el-row>
<p>{{info}}</p>
<p>{{infos}}</p>
<el-table :data="infos" border style="width: 100%">
<el-table-column prop="id" label="Date" width="180" />
<el-table-column prop="name" label="Name" />
</el-table>
</template>
<script>
export default{
name: "demo",
data() {
return {
infos: [{id: 1,name: 'phyger'}],
info: "hello vue...",
}
},
methods: {
showinfo(){
this.$axios.get('/test/info')
.then(response=>{
this.infos = response.data;
console.log(response.data);
})
.catch(error=>{
console.log(error);
});
},
},
}
</script>
<style>
</style>这个页面主要是加载了
element-plus的基础按钮组件,以确认element-plus加载成功,最主要的showinfo方法,它是通过axios对后端进行请求,将获取到数据更新到infos这个响应式变量中,实现对页面的动态渲染。
router/index.js中添加路由
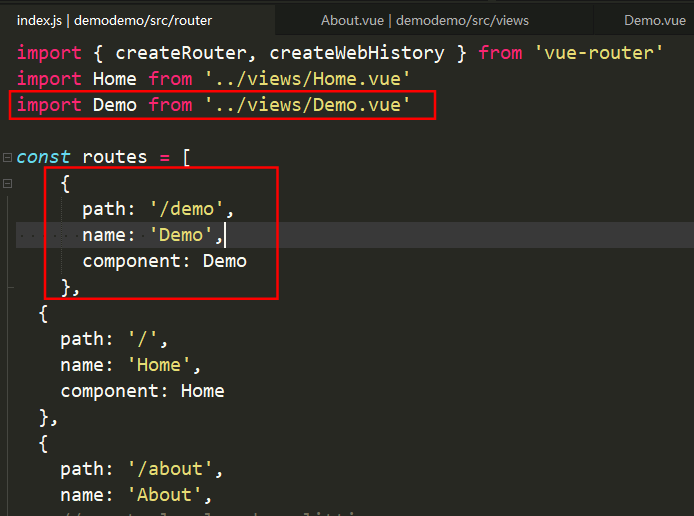
在router/index.js中,我们要到导入上面我们定义好的视图,同时定义一个路由/demo,当我们请求这个路由/demo的时候,视图将会被加载到router-view中。

路由分析
当我们点击首页的Demo连接,会跳转到我们在router-link中定义的to="/demo"这个URI上,这时候,通过我们定义的路由就能发现这个路由是指向名为Demo的视图,然后将名为Demo的视图渲染到router-view中。
项目测试
访问/demo
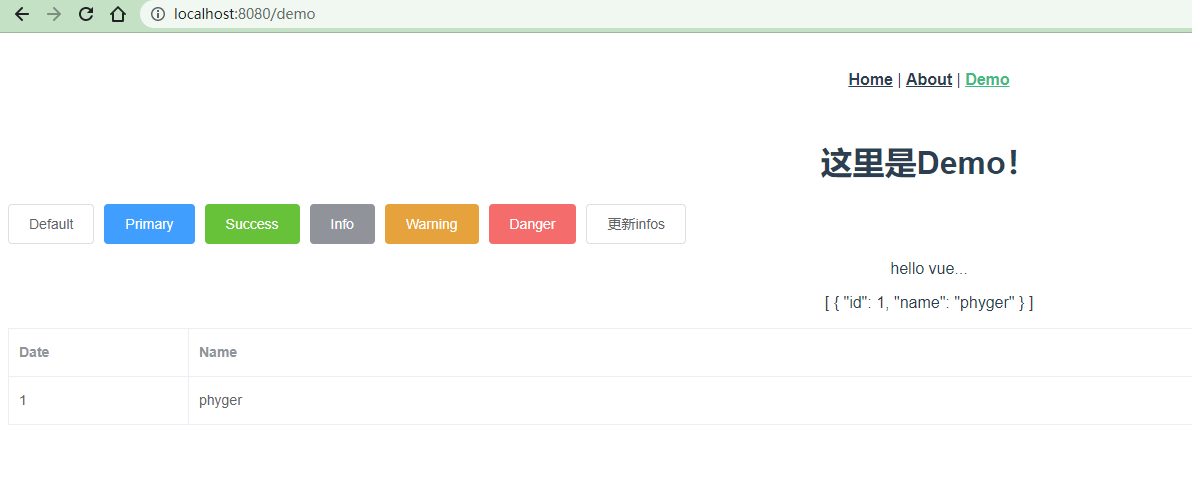
点击主页的Demo链接,不出意外我们能够看到的页面中的router-view部分被Demo视图渲染

我们看到,页面已经成功加载,并且表格已经被默认的数据所渲染。
测试Demo的Script功能
Demo视图的Script中的逻辑为,当点击更新infos按钮时,出发showinfo方法的执行,对infos的数据进行更新,同时页面的el-table也会进行响应式的更新

到此,我们的前后端分离
Demo演示结束。