1、前言
在我们日常的开发和学习中,我们可能会进行在线文档的写作,为了能够让我们的文档公开给大家查阅,我们可能需要将其发布到公网。这个时候,我们会有很多的文档软件选项,比如GitBook、Docsify、MdBook、Docusaurus2、MkDocs等等。
今天我们就来介绍一款和Docsify高度相似的文档框架,它就是Docute。相比Docsify,Docute功能简单,算是一个小清新的文档软件,和Docsify一样,Docute也是运行时渲染,不利于SEO,仅适合作为项目文档、教程文档来使用。
2、快速开始
2.1、项目初始化
Docute最新版本已经来到了V4,相比V3更加简约和简单。而且其支持使用在线CDN资源和Node离线包两种方式,今天我们采用CDN资源的方式进行演示,当然你也可以安装NodeJs后使用npm安装Docute的包进行离线的文档开发构建。
第一步: 创建项目文件夹docute-demo
第二步: 创建index.html并向其中输入以下内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>My Docs</title>
<link rel="stylesheet" href="https://unpkg.com/docute@4/dist/docute.css">
</head>
<body>
<div id="docute"></div>
<script src="https://unpkg.com/docute@4/dist/docute.js"></script>
<script>
new Docute({
title: 'Docute Demo',
// 代码高亮配置
highlight: [
'typescript',
'go',
'python'
],
// 主题切换开关
darkThemeToggler: true,
// 顶部banner配置
banner: `Please <a href="https://donate.com/link">
donate</a> <ExternalLinkIcon /> to support this project!`,
// 顶部导航栏配置
nav: [
// A dropdown menu
{
title: '语言',
children: [
{
title: '2',
link: '/'
},
{
title: '1',
link: '/'
}
]
},
{
title: 'Home',
link: '/'
},
{
title: 'MyBlog',
link: 'https://www.u1s1.vip'
}
],
// 侧边栏配置
sidebar: [
// A sidebar item, with child links
{
title: '教程',
children: [
{
title: '快速开始',
link: '/a/start'
},
{
title: '安装',
link: '/install'
}
]
},
// An external link
{
title: 'GitHub',
link: 'https://github.com/egoist/docute'
}
]
})
</script>
</body>
</html>如上,Docute的主页就是index.html,项目的配置都在script标签中进行。
第三步: 创建首页README.md文件并向其中输入以下内容:
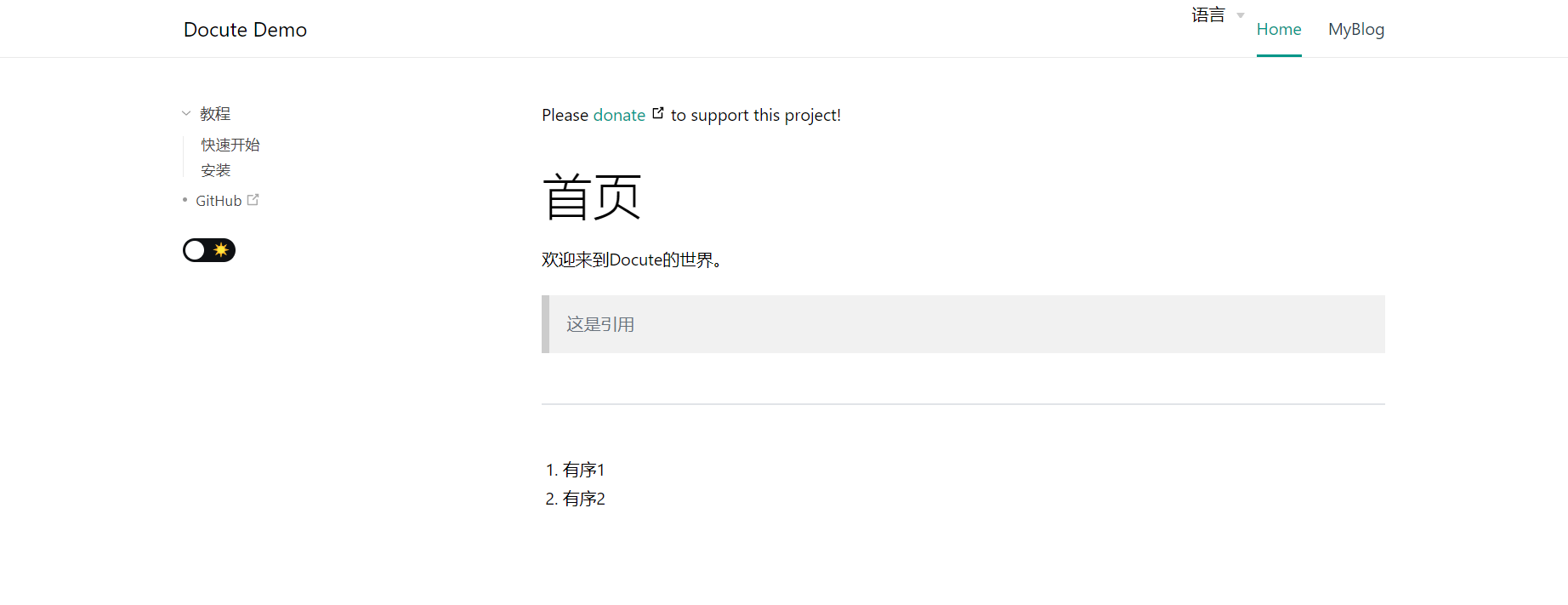
## 首页
欢迎来到Docute的世界。
> 这是引用
---
1. 有序1
2. 有序22.2、启动预览
在完成以上步骤后,我们就可以使用Python的http.server或者Caddy或者Nginx等服务器将Docute项目托管,然后在浏览器进行预览。
这里我们使用dufs启动。
cd docute-demo
dufs --render-index然后打开:http://127.0.0.1:5000/查看效果:

可以看到效果已经出来。
目前的最新版本存在一个BUG,就是下拉菜单的位置有错位。等待后续修复。
2.3、顶部导航栏配置
在Docute中,顶部导航栏配置是nav配置块。我们可以在nav中添加顶部菜单,下拉菜单等。
nav: [
// 下拉菜单
{
title: '语言',
children: [
{
title: '2',
link: '/'
},
{
title: '1',
link: '/'
}
]
},
// 独立菜单
{
title: 'Home',
link: '/'
},
{
title: 'MyBlog',
link: 'https://www.u1s1.vip'
}
],2.4、侧边栏配置
在Docute中,顶部导航栏配置是sidebar配置块。我们可以在sidebar中添加侧边导航目录,独立菜单,下拉菜单等。
sidebar: [
// 侧边导航
{
title: '教程',
children: [
{
title: '快速开始', // 标题
link: '/a/start' // 标题对应的markdown文件
},
{
title: '安装',
link: '/install'
}
]
},
// 外部链接
{
title: 'GitHub',
link: 'https://github.com/egoist/docute'
}
]2.5、其他配置
我们还可以在index.html的script中对Docute的代码高亮、主题切换等进行配置。
// 站点标题
title: 'Docute Demo',
// 代码高亮
highlight: [
'typescript',
'go',
'python'
],
// 主题切换开关
darkThemeToggler: true,
// 顶部banner,主要用于广告和提示
banner: `Please <a href="https://donate.com/link">
donate</a> <ExternalLinkIcon /> to support this project!`,更多的配置
// 站点logo
logo: '',
// 站点在线编辑的github项目路径
editLinkBase: 'https://github.com/USER/REPO/blob/master/docs',
// 编辑文档的提示语
editLinkText: '编辑我',
// Docute主题根据系统主题来,windows10+,macOS (Mojave)+
detectSystemDarkTheme: true,
// 站点布局风格,全屏、居中、居左可选
layout: 'narrow ',
// 站点底部信息
footer: 'xxx',
// 开启图片缩放
imageZoom: true2.6、创建示例文档
前面我们已经在sidebar中配置了快速开始和安装两个导航菜单。其中快速开始的路由是/a/start即在index.html所在路径下需要创建a/start.md文件;安装的路由是install,即需要在index.html的路径下创建名为install.md的文件。
index.html所在路径为项目根路径。
我们创建a/start.md文件并输入以下内容:
## start
```python
print("hello")
我们创建`install.md`文件并输入以下内容:
```markdown
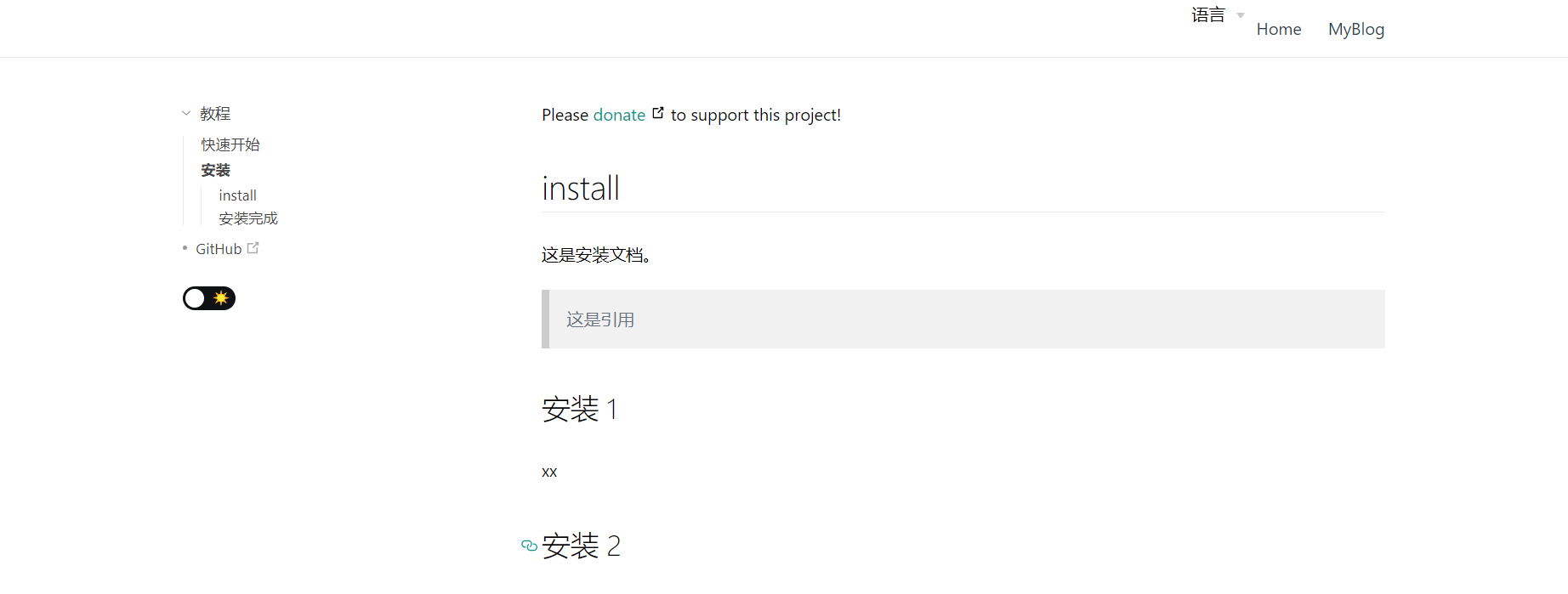
## install
这是安装文档。
> 这是引用
### 安装 1
xx
### 安装 2
xxx
## 安装完成
xxx启动预览,查看侧边导航栏效果:

如上,Docute和大多数的文档系统一样,是将##作为标题1来渲染的。
2.7、一些特殊样式
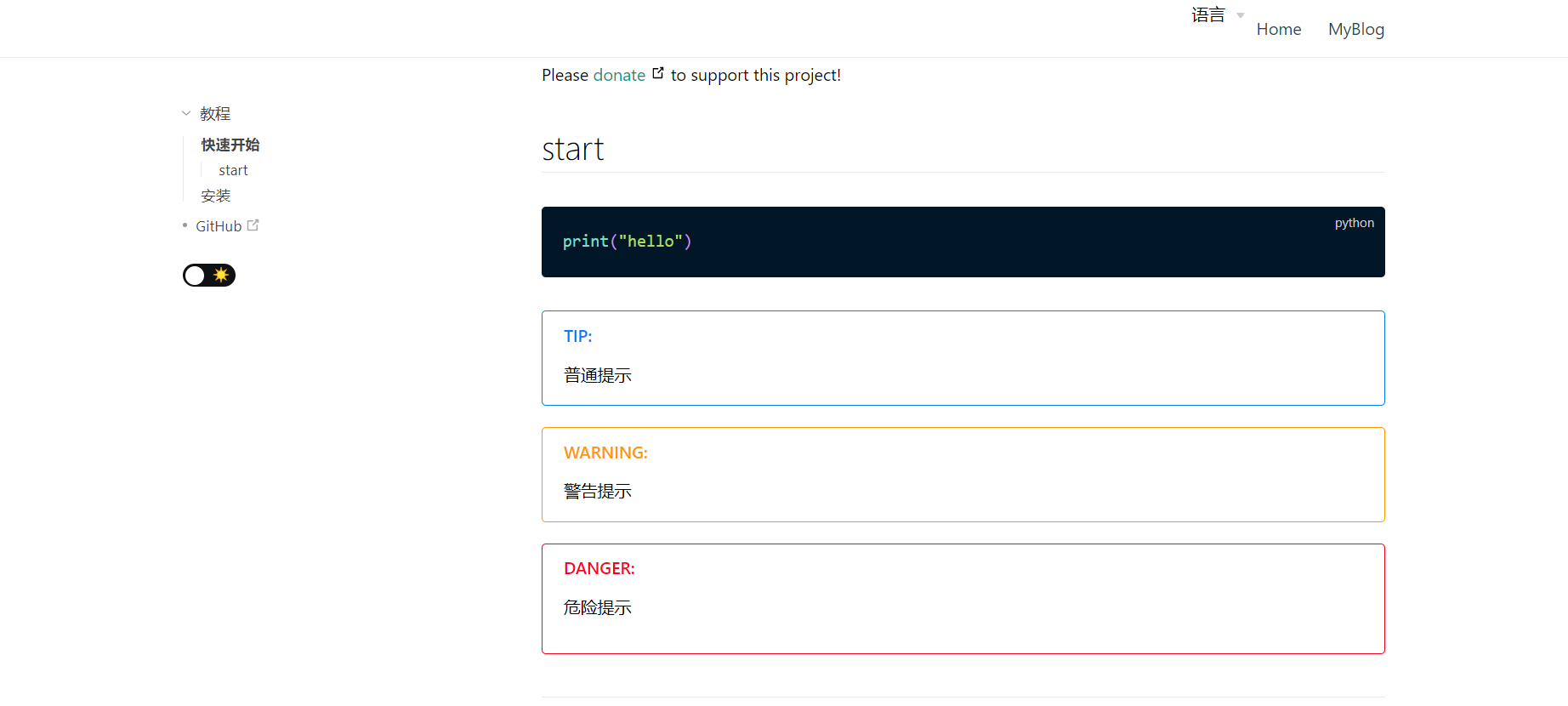
提示块
<!-- Tip Note -->
<Note type="tip">
普通提示
</Note>
<!-- Warning Note -->
<Note type="warning">
警告提示
</Note>
<!-- Danger Note -->
<Note type="danger">
危险提示
</Note>
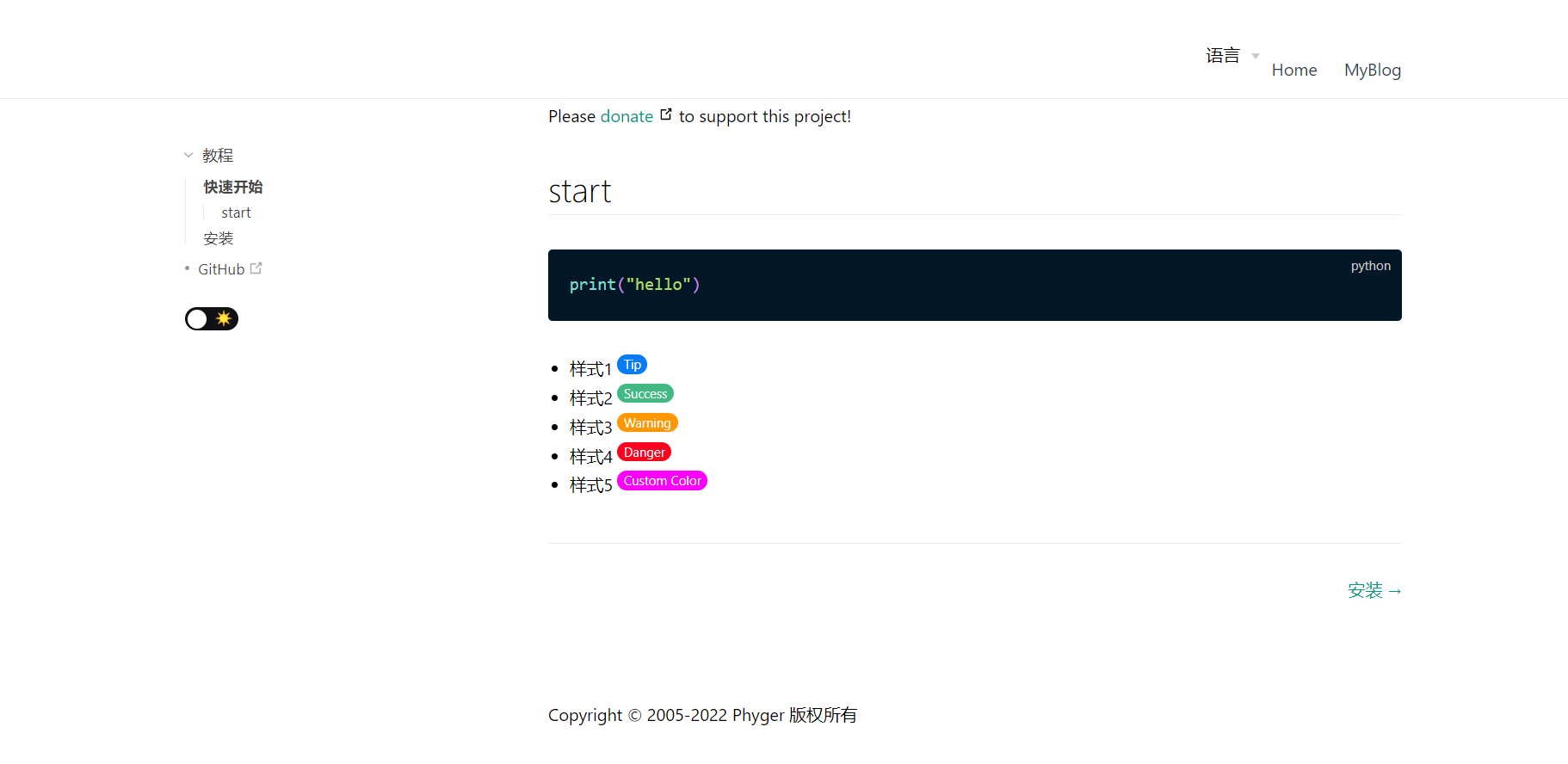
徽章
主要用于为一些特殊字符进行特殊标记。
- 样式1 <Badge type="tip">Tip</Badge>
- 样式2 <Badge type="success">Success</Badge>
- 样式3 <Badge type="warning">Warning</Badge>
- 样式4 <Badge type="danger">Danger</Badge>
- 样式5 <Badge color="magenta">Custom Color</Badge>
3、最后
目前Docute依然定位轻量,简单的文档系统。对于搜索评论等功能目前支持的不好。但是正是因为功能简单,专注文档吸引了一部分忠实用户。如果你也想要做一个纯粹的文档平台,那么Docute将会帮上你的忙。