前言
Chrome 插件是我们经常用到的,比如广告屏蔽,浏览器美化,科学上网等。但是你有想过 Chrome 插件是如何开发的吗?出于好奇,今天我们一起从 0 到 1 开发一个超级无敌简单的 Chrome 插件,目的只为入门 Chrome 插件基础开发。
关于 Chrome 插件
Chrome 是由 html、js、css 和静态文件等组成的文件集合。
文件结构
插件结构
插件文件结构大致如下:
│ jquery-3.5.1.js
│ manifest.json
│ my.js
│ popup.html
│
└─images
logo.png
logo128.png
其中
manifest.json、popup.html为必选文件,其中manifest.json中声明了插件的基本信息,是整个插件的总入口,就连popup.html也是在它里面定义的,主要部分content_scripts定义了插件生效策略。popup.html可以理解为插件和用户交互的首页。
manifest.json 内容
{
"manifest_version": 2,
"name": "myCtx",
"version": "1.0",
"description": "学习chrome插件",
"icons": {
"19": "images/logo.png",
"38": "images/logo.png",
"128": "images/logo128.png"
},
"browser_action": {
"default_title": "我的第一个Chrome插件",
"default_icon": "images/logo.png",
"default_popup": "popup.html"
},
"content_scripts": [{
"matches": [
"https://www.bilibili.com/*",
"https://www.baidu.com/*"
],
"js": ["my.js"],
"all_frames": true,
"run_at": "document_end"
}],
"permissions": [
"tabs"
]
}
如上,
manifest.json中的content_scripts意为:当请求路径匹配到百度和哔哩哔哩时加载my.js,具体操作在my.js中定义。
my.js 内容
console.log("这是插件注入信息>>>:"+document.title);
console.log("开始变红变大");
document.getElementById("su").style.color="red";
document.getElementById("su").style.fontSize="24px";
console.log("变红变大结束");
如上,
my.js中将ID为“su”的元素修改为红色,将字体大小修改为24像素,其中ID为“su”的元素就是百度首页的搜索按钮。实际效果就是当访问百度首页的时候,搜索按钮中的“百度一下”四个字会被修改为红色,同时字体变大为24像素。
popup.html 内容
<html>
<head>
<meta charset="utf-8">
<style>
body{
font-family:"Microsoft";
width:500px;
min-height:100px;
}
</style>
</head>
<body>
<h1>字体变红变大</h1>
</body>
</html>
如上,
popup.html中只会展示一个100*500大小的首页,上面显示“字体变红变大”。
插件全貌

images中存放了插件logo等静态资源。jquery暂时预留,你可以将js和css等文件放在根目录,也可以将其放置到自定义文件中,区别只是使用时路径不一样。- 其他的文件前面已经解释,不再介绍了。
插件的导入
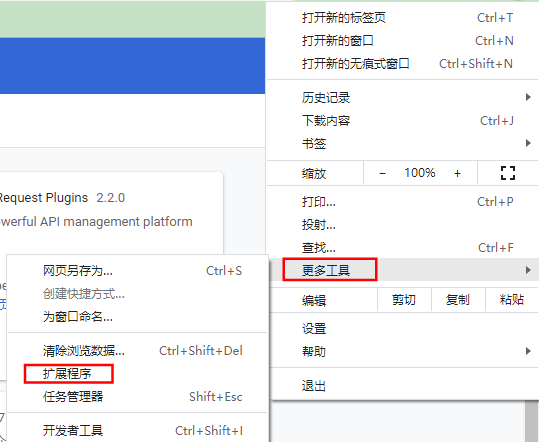
打开浏览器的开发者模式


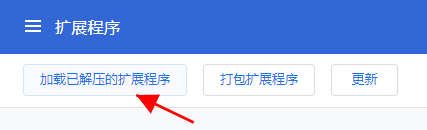
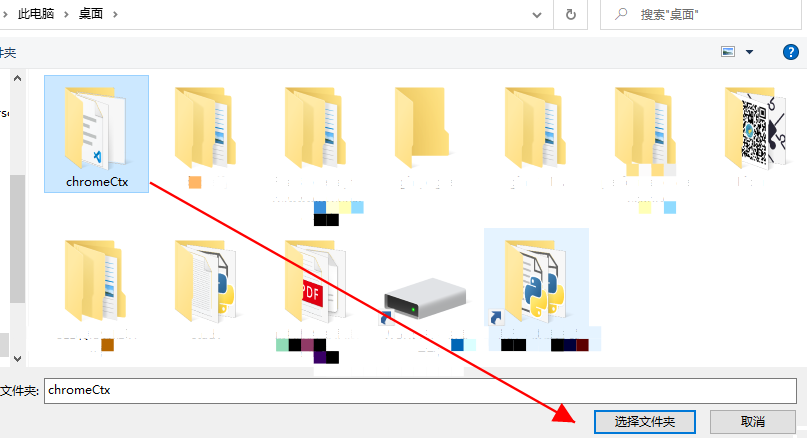
导入插件



插件的效果
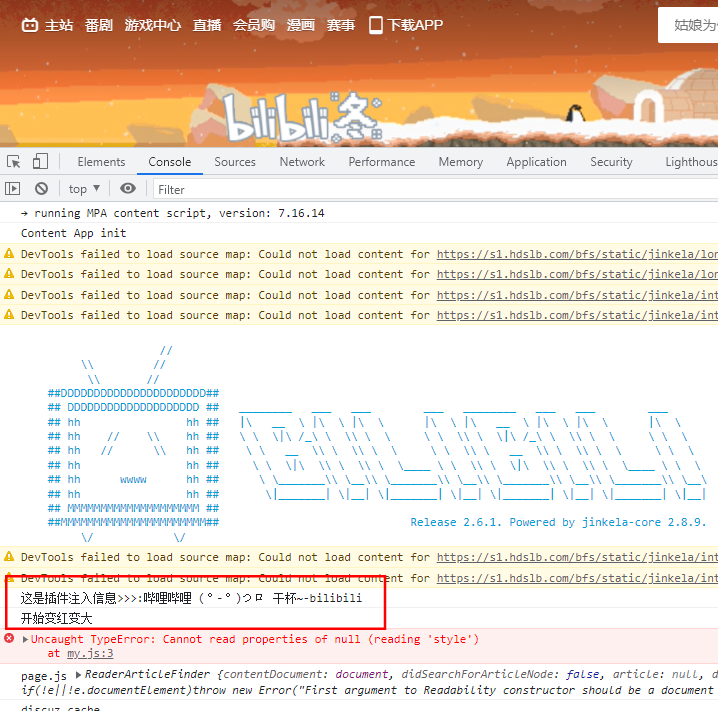
访问哔哩哔哩
浏览器打开:https://www.bilibili.com/

你会发现哔哩哔哩的网站 title 已经被打印出来了。
为什么开始变红变大后,没有打印变红变大结束呢?因为在哔哩哔哩网站中未找到
ID为“su”的元素,所以执行变红变大动作中断。
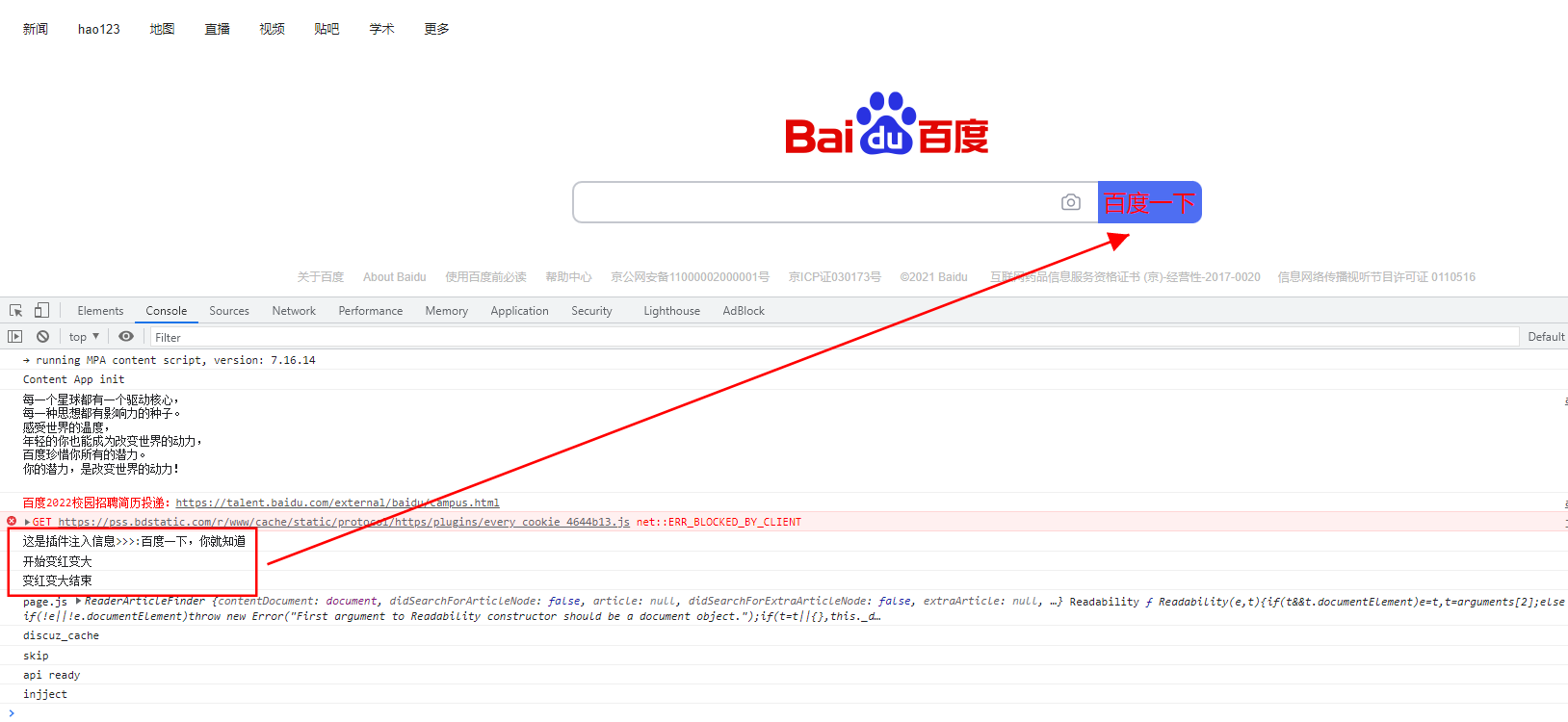
访问百度首页
启用插件前
百度首页的搜索按钮“百度一下”为白色,大小合适。

启用插件后
百度首页的搜索按钮“百度一下“为红色,大小较大。

至此,我们的 Chrome 插件从 0 到 1 就成功结束了。
总结
对于 Chrome 从 0 到 1,我们可以用一句话总结:用户访问网站,manifest.json 拦截匹配后触发 my.js 执行,从而实现功能。期待你能开发出好用的 Chrome 插件。






评论区