前言
当前市场上众多的优秀的文档系统百家争鸣,但是能够完全开源支持私有化部署的却屈指可数。目前个人了解到的体验较好的有MrDoc和mm-wiki。
今天我们就一起来了解下mm-wiki的部署和使用。
更多开发工具参考:开发工具大全
依赖
mm-wiki的安装是需要mysql数据的,我们需要首先安装mysql-server。我们可以将mysql和mm-wiki安装在同一台服务器上(也可以分布在两台服务器)。
记得安装完修改root的密码。
mysqladmin password 123456
部署mm-wiki
mm-wiki支持windows、Linux、Docker等多种部署方式,本次我们选择Linux虚拟机进行部署。
下载mm-wiki安装包
我们在mm-wiki的Gitee项目首页,选择最新的发行版v0.2.1下载即可。

下载后我们将得到mm-wiki的安装包。
上传mm-wiki安装包到服务器
首先我们在服务器的/home路径下创建一个名为mmwk的目录。
然后使用SFTP工具(Xshell、MobaXterm等SSH工具)将mm-wiki的安装包上传到服务器上。

启动mm-wiki安装服务
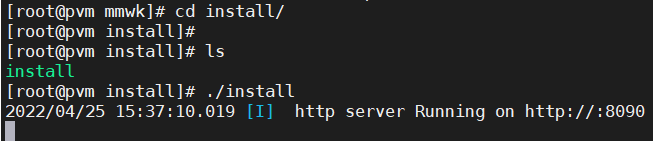
首先我们解压mm-wiki的安装包。
tar -zxvf mm-wiki-v0.2.1-linux-amd64.tar.gz
然后进入install目录,执行./install命令,启动安装程序。

最后我们在浏览器访问服务器ip+8090端口即可访问安装页面。

安装mm-wiki
我们点击运行安装向导开始安装mm-wiki。
- 勾选同意协议,下一步
- 下一步
- 修改服务监听地址和端口,输入文档保存目录,下一步
- 配置数据库的连接信息(密码就是前面重置的)和超级管理员,下一步
- 点击开始安装,下一步
- 耐心等待,安装完成
启动mm-wiki
安装完成后,系统会提示我们启动命令,我们在/home/mmwk路径下执行启动命令即可。

启动mm-wiki,让其后台运行。

我们在浏览器访问服务器ip+8080端口即可打开mm-wiki登录页面。

我们使用安装时候配置的超级管理员进行登录。

配置mm-wiki
更改mm-wiki的系统信息
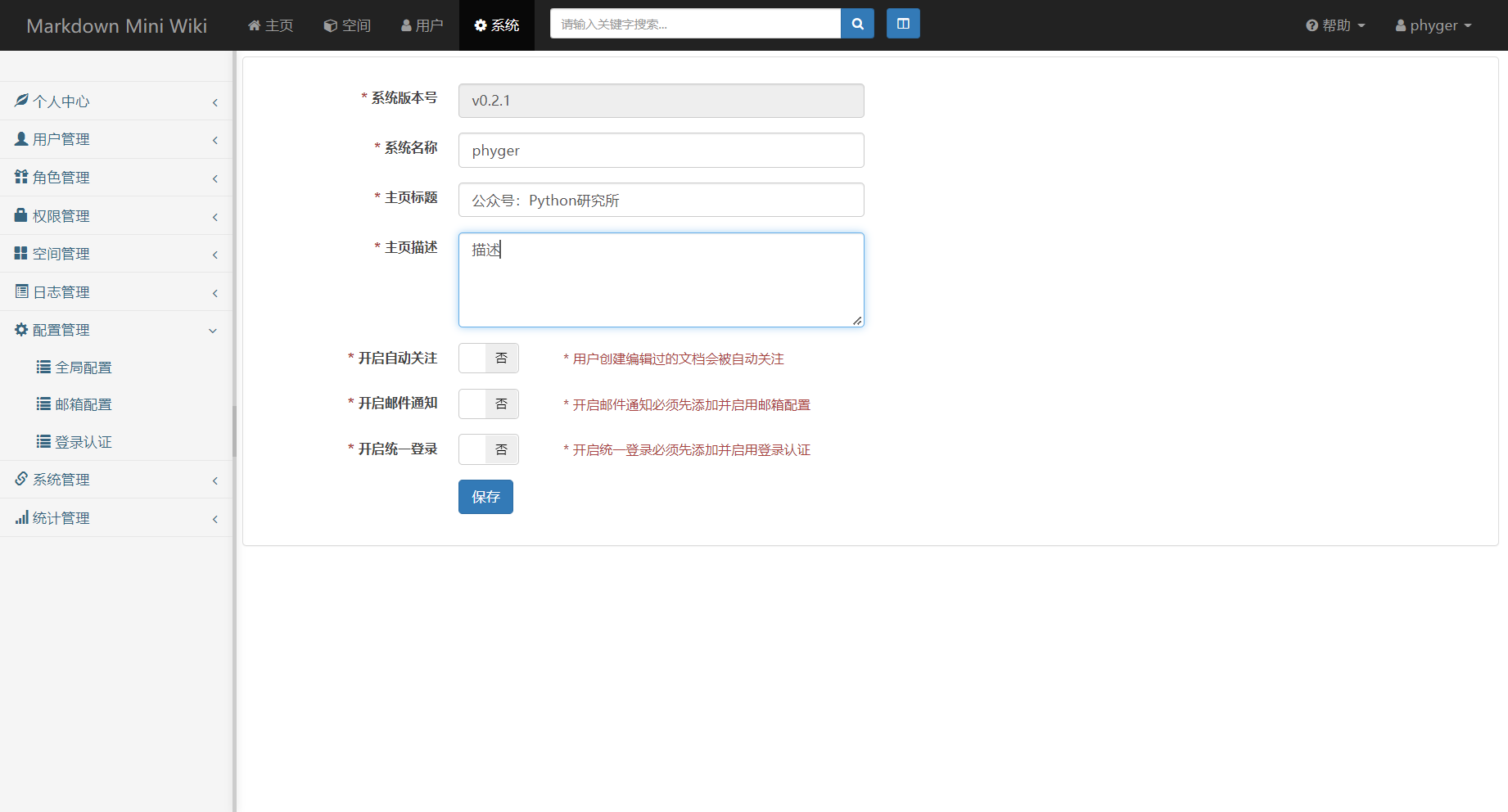
我们在系统-配置管理-全局配置中可以对系统的名称、标题、描述等进行修改。

创建空间&页面
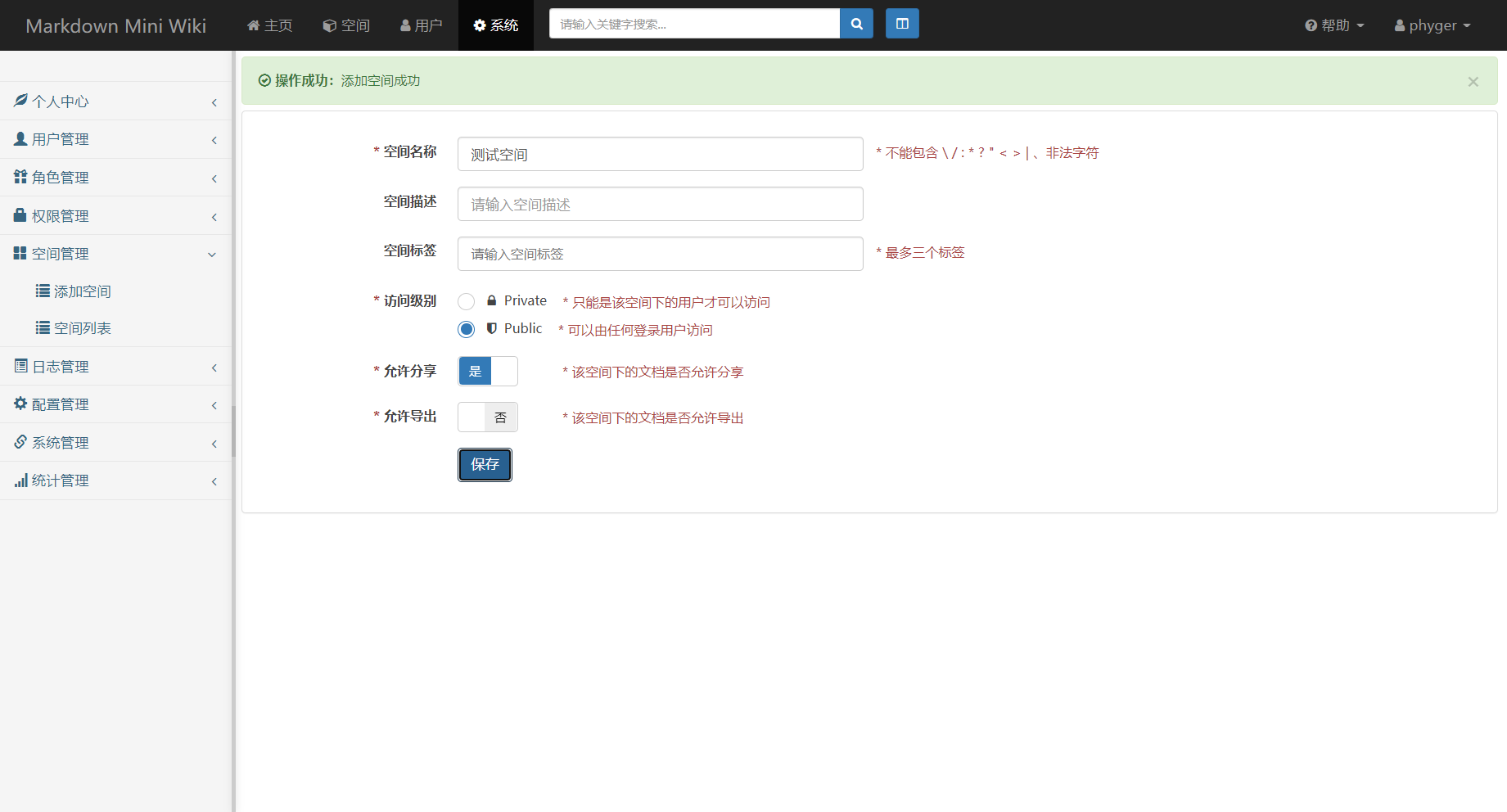
我们在系统-空间管理-添加空间即可添加一个新的空间。

然后我们点击空间-测试空间,即可开始在测试空间进行文档写作了。

更多功能请自行探索。比如用户,权限等。
完善
通过简单的体验,我发现一个问题,就是mm-wiki的编辑器不支持从粘贴板上传图片,这就很麻烦了,我们需要将图片保存到本地后才能使用编辑器中的上传图片按钮进行选择上传。那有什么办法可以解决呢?通过查看mm-wiki的issue,我发现已经有同学解决了这个问题,我们就直接拿来使用。
1、创建image-handle-paste.js文件
我们需要在项目的static/plugins/editor.md/plugins/image-handle-paste/路径下创建image-handle-paste.js文件,然后向其中输入以下代码:
/*!
* editormd图片粘贴上传插件
*
* @file image-handle-paste.js
* @author codehui
* @date 2018-11-07
* @link https://www.codehui.net
*/
(function() {
var factory = function (exports) {
var $ = jQuery; // if using module loader(Require.js/Sea.js).
var pluginName = "image-handle-paste"; // 定义插件名称
//图片粘贴上传方法
exports.fn.imagePaste = function() {
var _this = this;
var cm = _this.cm;
var settings = _this.settings;
var editor = _this.editor;
var classPrefix = _this.classPrefix;
var id = _this.id;
if(!settings.imageUpload || !settings.imageUploadURL){
console.log('你还未开启图片上传或者没有配置上传地址');
return false;
}
//监听粘贴板事件
$('#' + id).on('paste', function (e) {
var items = (e.clipboardData || e.originalEvent.clipboardData).items;
//判断图片类型
if (items && items[0].type.indexOf('image') > -1) {
var file = items[0].getAsFile();
/*生成blob
var blobImg = URL.createObjectURL(file);
*/
/*base64
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
var base64Img = e.target.result //图片的base64
}
*/
// 创建FormData对象进行ajax上传
var forms = new FormData(document.forms[0]); //Filename
forms.append(classPrefix + "image-file", file, "file_"+Date.parse(new Date())+".png"); // 文件
_this.executePlugin("imageDialog", "image-dialog/image-dialog");
_ajax(settings.imageUploadURL, forms, function(ret){
if(ret.success == 1){
$("." + classPrefix + "image-dialog").find("input[data-url]").val(ret.url);
//cm.replaceSelection("");
}
console.log(ret.message);
})
}
})
};
// ajax上传图片 可自行处理
var _ajax = function(url, data, callback) {
$.ajax({
"type": 'post',
"cache": false,
"url": url,
"data": data,
"dateType": "json",
"processData": false,
"contentType": false,
"mimeType": "multipart/form-data",
success: function(ret){
callback(JSON.parse(ret));
},
error: function (err){
console.log('请求失败')
}
})
}
};
// CommonJS/Node.js
if (typeof require === "function" && typeof exports === "object" && typeof module === "object")
{
module.exports = factory;
}
else if (typeof define === "function") // AMD/CMD/Sea.js
{
if (define.amd) { // for Require.js
define(["editormd"], function(editormd) {
factory(editormd);
});
} else { // for Sea.js
define(function(require) {
var editormd = require("./../../editormd");
factory(editormd);
});
}
}
else
{
factory(window.editormd);
}
})();
2、修改document_page.html文件
我们需要向views/layouts/document_page.html文件中的第47行添加如下内容:
<script type="text/javascript" src="/static/plugins/editor.md/plugins/image-handle-paste/image-handle-paste.js"></script>
3、修改views/page/edit.html文件
在views/page/edit.html文件的第116行添加如下内容:
editor.imagePaste();
4、重启mm-wiki服务
我们停止mm-wiki服务,重新启动即可。






评论区