前言
在平时的学习工作中,我们经常会用到代码编辑器,Vscode已经成为我们的首选。但是本地编辑器有个弊端就是当我们在家庭和公司之间移动的时候,无法连续编码。这个时候就有很多新兴的在线编辑器(web IDE)出现了,目前我最常用的就是腾讯的cloudstudio,但是其每天免费4小时的使用时长在某些时候可能不够用,这个时候我们就需要拥有自己的在线编辑器了。今天我们就一起来介绍下在线编辑器coder-server环境的搭建和基础使用。
关于cloudstudio
首先声明,这不是广告。仅仅因为其免费好用。
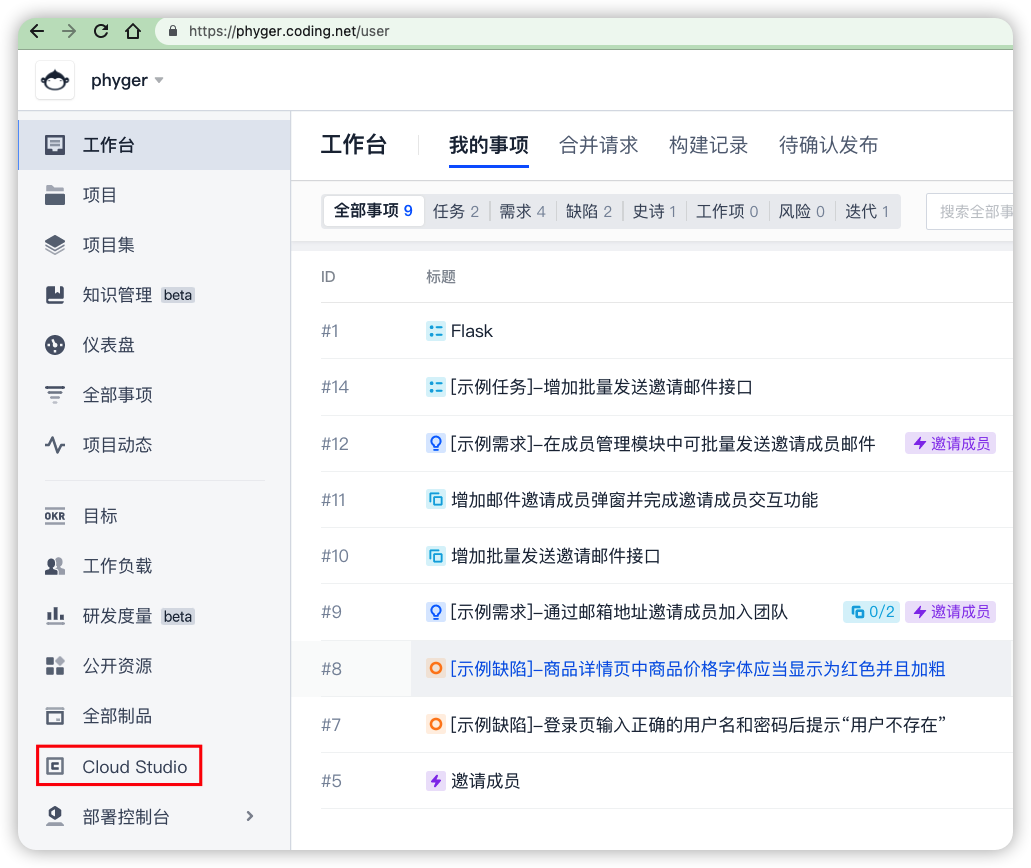
我们可以在coding.net注册账号,登录后,点击导航栏的Cloud Studio即可进入。

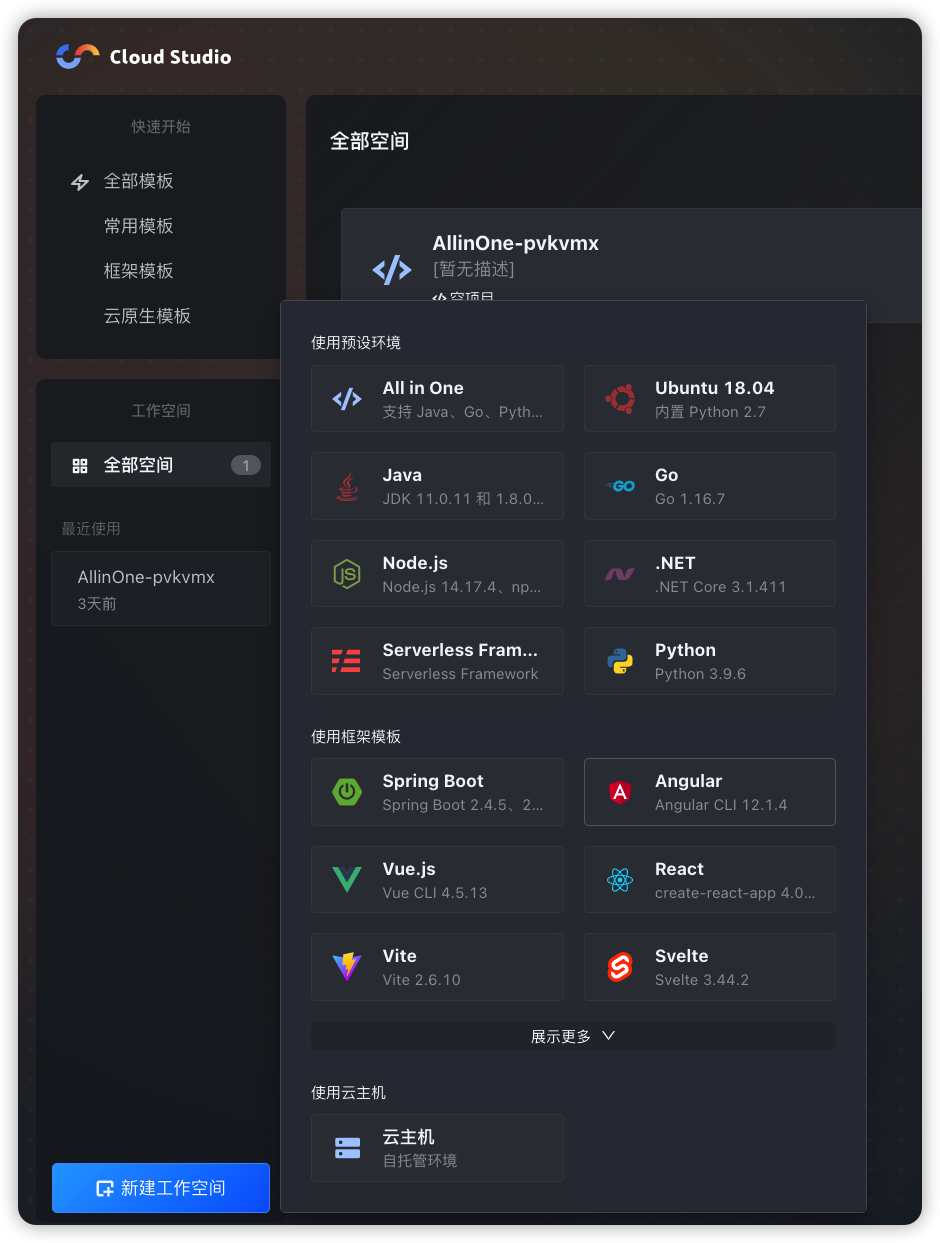
然后我们根据自己需要的环境类型创建虚拟环境即可。

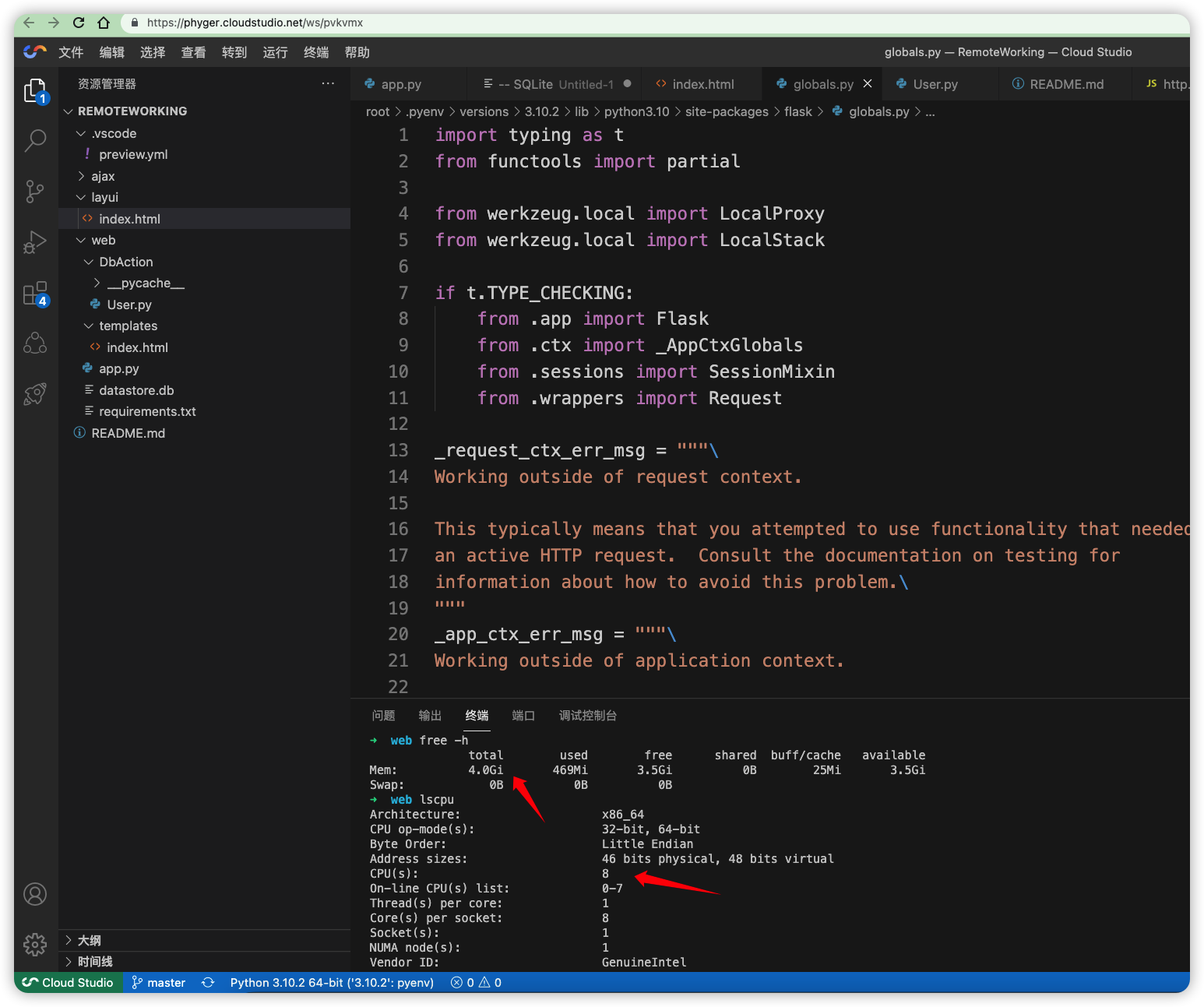
然后你就得到了一个非常方便好用的在线编辑器。

从上图可以看到,这台服务器的性能还是很不错的,8核4G很强了,免费的还要什么自行车。
cloudstudio非常适合白嫖党,但是今天它不是主角。
coder-server
coder-server一个开源的基于vscode开发的在线编辑器工具。其支持二进制部署、Docker部署、HemlChart部署,目前还不支持windows部署,但是已经足够我们使用了。
具体部署可以参考官方文档:https://coder.com/docs/code-server/latest/install。
这里我们选择相对简单快捷的方式,Docker部署。
前置条件
在部署coder-server前,你需要准备一台Linux虚机(建议CentOS 7),你可以去云厂商购买(用于生产),也可以使用VMware在个人电脑创建虚机(用于学习)。
我是购买的腾讯云的轻量应用服务器。
拉取coder-server镜像
docker pull codercom/code-server
启动coder-server
docker run -d --name coder-server -p 8082:8080 -e PASSWORD=123 codercom/code-server:latest
启动完成后,我们需要在云服务器的防火墙菜单中打开8082端口,然后就可以使用云服务器的公网ip进行登录使用了。(如果你是本地虚拟机,不需要处理防火墙,直接在浏览器访问虚拟机的ip:8082即可)
访问coder-server
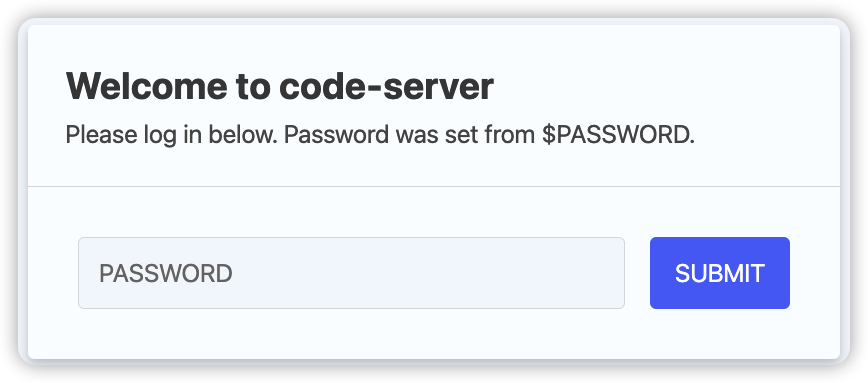
我们在浏览器访问云服务器的公网ip:8082。

输入密码123登录。

哇哦,这不就是vscode本vscode嘛。
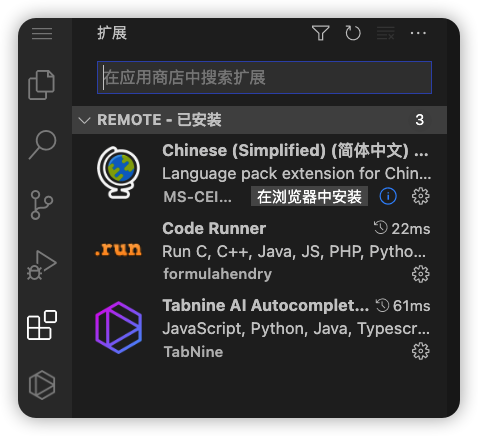
安装插件
coder-server和vscode一样,支持安装插件,我选择了几个常用的插件安装测试,均完美支持。

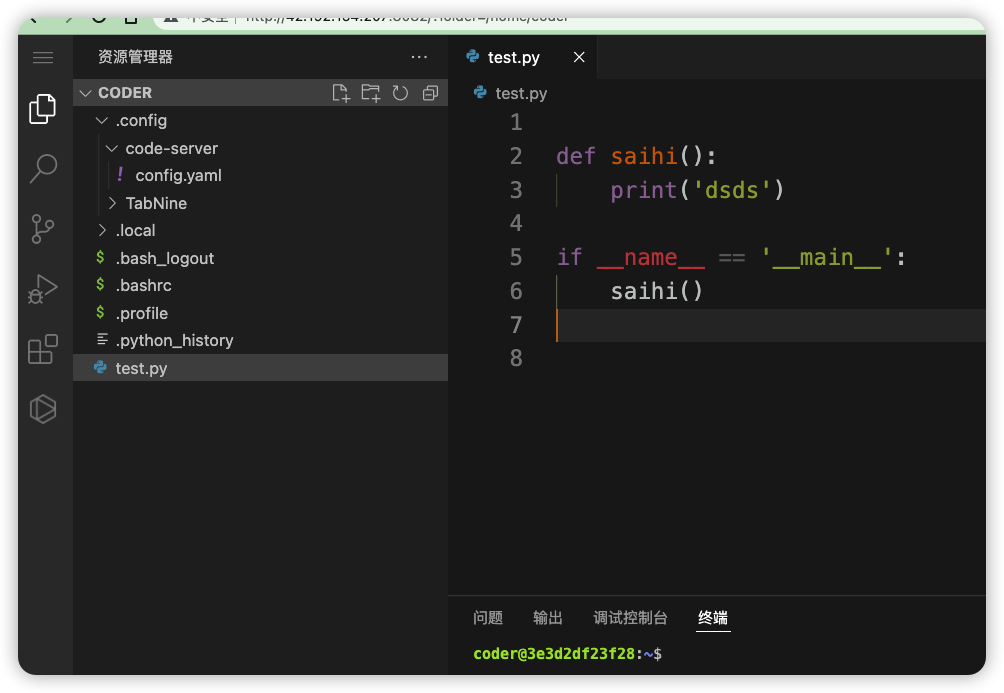
编码体验
简单体验了下,实际编码体验和vscode没有差别。大家可以放心使用。
Tips
因为coder-server专注于编辑器而对语言本身稍有忽略,比如其内置的python没有pip3工具,需要自己安装;而且内置的deb源速度较慢,需要自行替换。
修改deb源
因为自带的vi不要用,所以我们使用以下方式修改deb源,参考:常用工具大全。
- 复制国内源地址到编辑器的文件aaa中
- 使用命令
cat aaa > /etc/apt/sources.list - 使用命令
apt update更新源
安装pip3
在完成了修改deb源和更新deb源之后,我们就可以使用命令apt install python3-pip来安装pip3了。
安装完成后,你就可以安装你所需要的库了。
亲测可行。赶快行动起来吧。
到此,结束。






评论区