前言
关于Api开发框架,我们已经介绍了不少,FastApi,HUG,Bottle等等。今天我们就一起继续了解一款新的Api开发框架Emmett。
关于Emmett
Emmett是一款集成度高、可以让开发者专注于产品而不用关注太多底层东西的框架。其支持Socket、异步、内置ORM且可以简单的进行模型关联、聚合查询更容易、拥有全新易用的模板引擎,一切的一切只为方便开发者。
总结一下
- 简单的路由系统
- 集成ORM
- 优雅的验证引擎
- 安全的认证系统
- 方便的表单生成
- 内置国际化引擎
- 友好的模板引擎
快速开始
1、安装
pip install emmett
2、创建项目
# 创建文件夹
mkdir emmett & cd emmett
# 初始化虚拟环境,初始化过程中需要填入作者、项目等信息
pdm init
# 安装emmett
pdm add emmett
3、修改启动命令
这里,我们使用pdm script来启动emmett,实际和emmett run develop效果一样。关于pdm的用法可以点击这里。
使用pdm初始化成功后,项目中会有pyproject.toml文件,我们在其中配置pdm script就好。
[project]
name = ""
version = ""
description = ""
authors = [
{name = "phyger", email = "phygerr@gmail.com"},
]
dependencies = [
"emmett>=2.4.5",
]
requires-python = ">=3.7"
license = {text = "MIT"}
[project.urls]
homepage = ""
[tool]
[tool.pdm]
[tool.pdm.scripts]
dev = "emmett develop --port 7777" ## 这里就是emmett启动命令的配置
[build-system]
requires = ["pdm-pep517"]
build-backend = "pdm.pep517.api"
4、开发Emmett Api
我们在项目根路径创建app.py文件,并向其中写上视图代码。
from emmett import App,url,request
app = App(__name__)
# 渲染字符串
@app.route("/")
async def hello():
return "Hello world!"
# 请求参数/hi?name=phyger
@app.route("/hi")
async def hi():
user = request.query_params.name
return f"hi,{user}!"
# 路径参数
# 模板渲染
# 1.在项目根路径下创建templates文件夹,并创建templates/index.html
# 2.其中函数名index和模板文件index.html名相同才能识别
@app.route('/tm/<str:info>')
async def index(info):
return dict(msg=info)
index.html的内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>halo</title>
<link rel="stylesheet" href="https://www.layuicdn.com/layui-v2.6.8/css/layui.css"/>
</head>
<body>
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"><a href="">菜单A</a></li>
<li class="layui-nav-item layui-this"><a href="">菜单B</a></li>
<li class="layui-nav-item"><a href="">菜单C</a></li>
<li class="layui-nav-item">
<a href="javascript:;">下拉菜单</a>
<dl class="layui-nav-child"> <!-- 二级菜单 -->
<dd><a href="">Python</a></dd>
<dd><a href="">Golang</a></dd>
<dd><a href="">Java</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<br>
<button type="button" class="layui-btn">{{=msg}}</button>
<script src="https://www.layuicdn.com/layui-v2.6.8/layui.js"></script>
</body>
</html>
我们在index.html中使用了Emmett的模板语法,双大括号的写法。同时我们借助LayUI实现页面美化。
5、启动项目并预览
在完成以上步骤后,我们使用pdm run dev启动Emmett项目。

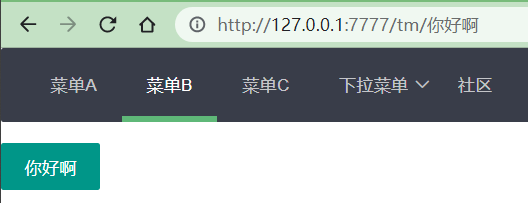
打开localhost:7777/tm/你好啊查看效果。

可以看到,页面和数据已近被成功渲染。
进阶-ORM应用
在Emmett的进阶中,我们对其ORM功能进行简单介绍。
假设我们想要通过Emmett接口实现对数据表的查询。
1、定义Model
我们在项目根目录创建orm文件夹,并在orm下创建user.py文件,在其中定义model。
from emmett.orm import Model, Field
# 这是一个简单到的博客Model
class Post(Model):
author = Field()
title = Field()
body = Field.text()
2、设计Api
注意:我们不需要自己创建数据库文件和表结构,这些操作Emmett都会帮我们完成。
from emmett import App,url,request
# 导入user.py中的Post Model类
from orm.user import Post
# 导入Emmett内置的Database类
from emmett.orm import Database
app = App(__name__)
# 配置数据库信息
app.config.db.uri = "sqlite://storage.db"
# 初始化db实例,并且设置数据库自动连接,自动同步表结构
db = Database(app,auto_connect=True,auto_migrate=True)
# 初始化表结构
db.define_models(Post)
# 建立连接
app.pipeline = [db.pipe]
@app.route("/orm/<str:author>")
async def getPost(author):
# 首次我们可以使用这条代码创建一条数据
#Post.create(author=author,title='test',body='hahaha')
# 查询author==author的文章,并且将第一条博客的内容返回
posts = db(Post.author == author).select()
return dict(posts=posts[0].body,msg='ok')
3、indx.html
...
<button type="button" class="layui-btn">{{=msg}}</button>
<h1>posts:{{ =posts }}</h1>
...
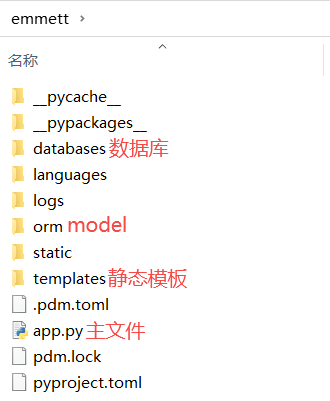
4、完整的项目结构

5、测试
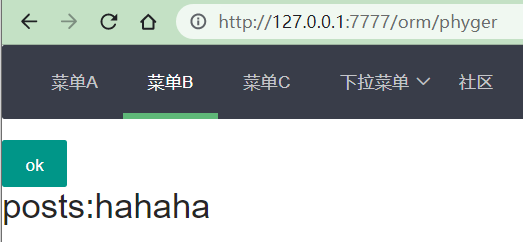
我们在浏览器打开http://127.0.0.1:7777/orm/phyger看看效果

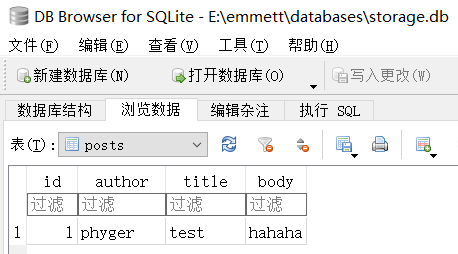
数据库中的数据







评论区